Page Builder erfreuen sich momentan großer Beliebtheit. Warum das so ist, welche Vor- und Nachteile entstehen werde ich hier aufzählen. Aber beginnen wir mal ganz vorne …
Was ist eigentlich ein Page Builder?
Mit einem Page Builder gestaltest du das Layout deiner Seite. Aber: nicht mit dem Theme verwechseln, einer meist schon fast fertigen Zusammenstellung von grafischen Elementen, die das Aussehen von Webseiten bestimmen. Beinahe alle am Markt verfügbaren Page Builder sind als PlugIn zu installieren und gestalten nur den Inhaltsbereich. Ein Theme, quasi als Fundament, dem auch die einzelnen Funktionen der Seite entspringen, ersparst du dir also nicht.
Um sich sein eigenen Layout zu schiffen, stellt man als User meistens im Frontend die Inhalte Element für Element via Baukastensystem zusammen. Hier sind grundsätzlich keine Kenntnisse in den Beschreibungssprachen HTML oder CSS erforderlich, denn die Systeme führen meist sehr benutzerfreundlich durch ihre Funktionen. Bei vielen der vorhandenen Page Builder stößt man aber bald an seine Grenzen und so kommt man meist dennoch nicht ganz ohne HTML und CSS Kenntnisse aus. Ich erweitere meine Projekte ständig mit eigenem Code. Für private Website-Betreiber werden die Standard-Elemente allerdings in den meisten Fällen genügen.
Die Vorteile von Page Buildern liegen auf der Hand
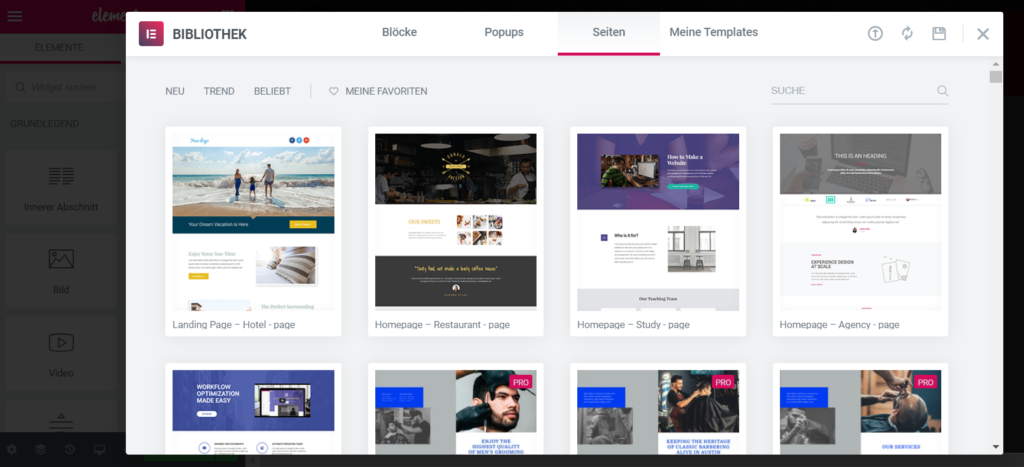
Einfaches Gestalten deiner Website ohne Programmieren können zu müssen. Umfangreiche Elemente, die einfach mittels Maus auf der Seite positioniert werden können, wie etwa Bildergalerien, Kontaktformulare oder Google Maps. Die meisten Page Builder bieten viele Vorlagen für ganze Seiten an, die ganz einfach angepasst oder übernommen werden können.
Größter Nachteil von Page Buildern: die gute alte Ladezeit
Page Builder generieren leider sehr viel Code, der nicht selten sehr unnötig ist und somit die Ladezeiten deiner Website negativ verändert :/ Und diese lange Ladezeiten haben wiederum einen negativen Einfluss – und zwar im Google-Ranking.
Will man sich dieser Sache annehmen, wird es ohne Hintergrundwissen beinahe unmöglich, die Website gut zu ranken. (Deshalb sind wir gerade am Überlegen, ob wir nicht schon bald auch einen Kurs zum Thema SEO – Search Engine Optimisation – anbieten.)
Da es sich um vorgefertigte Elemente handelt, werden Stilelemente mit unnötigen Attributen veröffentlicht. Beispiel: Ein weißes Listenelement auf weißem Hintergrund macht wenig Sinn. Macht man diese Elemente per Hand, wird auch wirklich nur geladen, was der User sehen soll.
Verbreitung
Seit dem Visual Composer (heute WPBakery) als Page Builder, der im Jahr 2011 als PlugIn veröffentlicht wurde, werden die Page Builder immer umfangreicher und mächtiger. Und: Page Builder erfreuen sich immer größerer Beliebtheit. Das führte dazu, dass Elementor – das System mit dem zB unsere Website erstellt ist – etwa über 5 Millionen aktive Installationen hat. Kein Wunder eigentlich, denn es gibt ständig neue Features und wir sind schon sehr gespannt was sich hier als nächstes am PageBuilder Markt tun wird!